Validasi Form merupakan hal yang sangat penting yang harus ada dalam sebuah form inputan. Hal ini bergunan untuk mengatur user untuk memasukkan data yang sesuai dengan yang kita inginkan. Untuk validasi form html kita bisa menggunakan 2 metode, yaitu server side dan client side.
Validasi server side yaitu validasi yang dilakukan di sisi server. Kalau kita menggunakan PHP sebagai bahsa pemrogramannya, tentu PHP yang akan mengecek inputan dari form. Bisa dengan funsi empty(), trim(), strlen() dll. Bergantung selera Anda tentunya 🙂
Validasi client side yaitu validasi yang dilakukan di sisi client. Validasi form dengan javascript merupakan validasi client side, karena javascript berjalan di sisi client.
Loohh.. jdi mana yang sebaiknya d pakai..?? Kalo saya sie pake semua, client side (javascript) supaya form yang kita buat lebih user friendly, sedangkan server side (php) untuk jaga-jaga saja jika user mematikan javascript d browser.nya. Setuju ??? ( klo ga setuju sedelapan juga boleh.. haha 😀 )
Oke deh penjelasan sudah sekarang kita coba Cara Sederhana Validasi Form dengan Javascript nya :
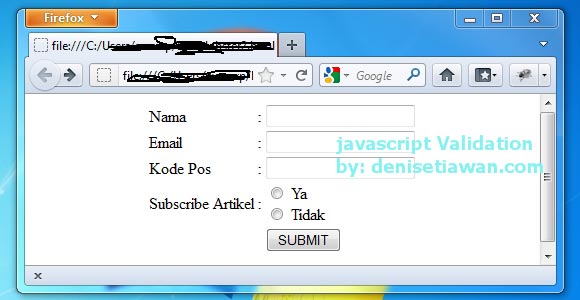
Pada kasus ini saya ambil contoh isian 3 field pada form dengan ketentuan:
1. nama: tidak boleh kosong
2. email: harus email dengan format yg valid
3. hp: harus number
Berikut script js.nya, bisa d letakkan didalam tag <head></head> pada file html nya.
<script type="text/javascript">
String.prototype.trim = function() {a = this.replace(/^\s+/,'');return a.replace(/\s+$/, '');};
function ambilRVal(oRadio){
for(var i = 0; i < oRadio.length; i++){
if(oRadio[i].checked) {
return oRadio[i].value;
}
}
return null;
}
var emailvalid = /^.+\@(\[?)[a-zA-Z0-9\-\_\.]+\.([a-zA-Z]{2,3}|[0-9]{1,3})(\]?)$/;
function cekAngka(obj){
var x = obj.value;
var list = new Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9");
var status = true;
for (i=0; i<=x.length-1; i++){
// jika karakter ke-i termasuk dalam array, maka nilainya TRUE jika tidak, nilai FALSE
if (x[i] in list) cek = true; else cek = false;
status = status && cek;
}
return !status;
}
function validasi (){
var vnama = document.frm_reg.nama;
var vemail = document.frm_reg.email;
var vkodepos = document.frm_reg.kodepos;
//pengecekan
if(vnama.value.trim().length == 0){
alert("Nama harus diisi ");
vnama.focus();
return false;
}
else if (!emailvalid.test(vemail.value)) {
alert('Email tidak valid');
vemail.focus();
return false;
}
else if(cekAngka(vkodepos)){
alert("Kode Pos harus diisi dengan Angka");
vkodepos.focus();
return false;
}
else if(ambilRVal(document.frm_reg.elements['subscribe']) == null){
alert("Pilih Subscribe Artikel, Ya atau Tidak");
//vpendapat.focus();
return false;
}
else{
return true;
}
}
</script>
Nah ini script html yang berfungsi menampilkan formnya, tentu di letakkan di dalam tag <body></body> yhaa:
<form name='frm_reg' action='action.php' method='post' onsubmit="return validasi();" enctype='multipart/form-data'> <table align="center" border="0"> <tr><td>Nama</td><td>:</td><td><input type='text' name='nama' /></td></tr> <tr><td>Email</td><td>:</td><td><input type='text' name='email' /></td></tr> <tr><td>Kode Pos</td><td>:</td><td><input type='text' name='kodepos' /></td></tr> <tr><td>Subscribe Artikel</td><td>:</td><td><label><input type='radio' name='subscribe' value='Ya' /> Ya</label><br> <label><input type='radio' name='subscribe' value='Tidak' /> Tidak</label></td></tr> <tr><td> </td><td> </td><td><input type='submit' name='submit' value='SUBMIT' /></td></tr> </table> </form>
Hal yang harus diperhatikan adalah :
1. atribut name=”” pada form
2. atribut onsubmit=”” pada form, yang akan memanggil fungsi validasi(); ketika form di submit
3. atribut name=”” pada elemen-elemen form (<input>,<select>)
4. Case Sensitive yha 🙂
Mau File jadinya..?? Download aja: js-validasi.html
Ok deh sgtu aja ckup kyk na untuk Cara Sederhana Validasi Form dengan Javascript…
Selamet Mencoba.. 🙂

Comments are closed